27 Dic Cómo usar el inspector web de Safari en el iPad
Aún recuerdo cuando salió Firebug… Ahora pienso ¿cómo podía trabajar antes de existir esta herramienta? La verdad es que hubo un antes y un después… Estoy segura de que todos los que os dedicáis a la maquetación web, pensaréis igual… Después de Firebug (para mí este fue el primero) llegaron muchos más, hasta el punto de que hoy en día, no hay un navegador que no traiga su propio inspector web.
Dejo de enrollarme y voy al grano… Seguro que alguna vez has deseado tener una herramienta tipo Firebug en tu iPad, ¿verdad? Si buscas en Google algo así como «Firebug en iPad» verás que existe, pero después de probarlo y ver que no funcionaba del todo bien, seguí buscando una solución, hasta que me di cuenta que estos de Apple piensan en todo! Sigue estos pasos y podrás inspeccionar los elementos de una web en iPad en tu mac:
- Conecta tu iPad a tu mac a través del cable USB.
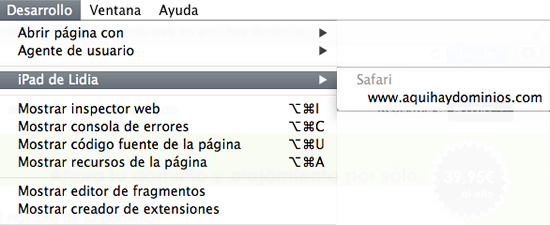
- En el ordenador, abre Safari y ve a Desarrollo -> iPad de tunombre (o como le hayas llamado). A la derecha verás que aparecen las páginas que tengas abiertas en cada pestaña de Safari en tu iPad. En nuestro caso: www.aquihaydominios.com
 Si no ves el menú Desarrollo, haz clic en Safari -> Preferencias, pestaña Avanzado y marca Mostrar el menú Desarrollo en la barra de menús.
Si no ves el menú Desarrollo, haz clic en Safari -> Preferencias, pestaña Avanzado y marca Mostrar el menú Desarrollo en la barra de menús.
- Cuando haces clic en la página (correspondiente a la pestaña) verás en tu mac el inspector web, pero en este caso estarás inspeccionando la web que tengas en el iPad.


Christian Ramírez
Enviado el 21:38h, 13 febreroHola, ha sido muy util tu articulo, nos ayudo a solucionar un error que solo ocurría en iPad. Felicidades!